Web typography has come a long way in only a few short years. Not that long ago, most online content was displayed in only a few “Web-safe” fonts. Now there are more sophisticated ways of displaying text. One of the most popular ways of bringing custom fonts into a web layout is to use an API, such as Google Web Fonts. Google Web Fonts has over 600 open source fonts that can be imported for use in a web design.
Helvetica is a famous font which is European in origin but now used by companies and designers all over the world. Some might even say it is overused; the U.S. government uses Helvetica on all of its forms. Many famous corporate logos, such as Target and American Apparel, contain text in the Helvetica typeset. Helvetica is also often used in transportation-related applications, as it remains legible while in motion.
Arial extremely similar to Helvetica, but was developed specifically with computer applications in mind. While Helvetica’s origin came about in the 1950’s, Arial was designed for use by IBM in 1982. It is still extremely popular with computer users, but lacks the design cachet and perception of sophistication that Helvetica has obtained.
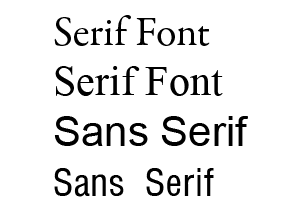
Helvetica and Arial are both would be described by web designers as sans-serif fonts. In contrast, Times New Roman or Garamond would be considered a serif font.
Sans-serif fonts look more modern, but book publishers often use fonts with the serifs intact so as to maximize readability.
How well do you know your fonts? The writers at Buzzfeed put together a quiz where you can test your knowledge of different typefaces.